使用Jekyll构建博客
jekyll是Github Pages默认支持的静态网站生成器,它支持类似jinjia2的模板格式Liquid,而且支持markdown格式.
使用它你在第一次配置好后就可以专注于写文档了.
jekyll安装与配置
jekyll是一个ruby写的静态网站渲染器,它本质上是一个ruby程序.因此我们首先需要有ruby环境.
-
安装ruby环境
window 下这里下载ruby.
安装完成后记得设置环境变量,具体就是把安装好的ruby位置放到环境变量里去.
mac下自带ruby因此不用额外操作.
-
安装Github Page相同的jekyll环境
我们使用jekyll主要也是为Github Page使用.因此最好使用和Github Page一样的环境.
命令行输入
gem install bundler等待安装完命令行输入
gem install jekyll 和 gem install jekyll-paginate等待安装完. -
找模板
jekyll虽然完全可以自己配置样式.但毕竟我们是为了安心写文档,所以不妨找个模板来使用,后续再基于这个模板做修改.一般来说模板可以在jekyllthemes, github上有很多用户会自己构造模板,找到套用就好.当然也可以下载我的模板
下载好模板后将模板解压后放到你的项目文件夹,我们稍作修改就可以使用了.
jekyll项目的基本构成
你可以看到其中有这样几个文件/文件夹
_config.yml配置文件_drafts文件夹,用来存放草稿,当运行jekyll build --drafts后,草稿将会被编译成文章,并自动加上发布如期_includes文件夹,保存你网站的部件,你可以加载这些部件到你的布局或者文章中以方便重用.可以用这个标签\{\% include file.ext \%\}来把文件_includes/file.ext包含进来._layouts文件夹,layouts是包裹在文章外部的模板.布局可以在YAML头信息中根据不同文章进行选择.标签\{\{ content \}\}可以将content插入页面中._posts文件夹,这里放的就是你的文章了.文件格式很重要,必须要符合:YEAR-MONTH-DAY-title.MARKUP.The permalinks可以在文章中自己定制,但是数据和标记语言都是根据文件名来确定的._site,一旦Jekyll完成转换就会将生成的页面放在这里(默认).最好将这个目录放进你的.gitignore文件中.index.html如果这些文件中包含 YAML 头信息 部分,Jekyll 就会自动将它们进行转换.当然其他的如.html,.markdown,.md或者.textile等在你的站点根目录下或者不是以上提到的目录中的文件也会被转换.css,images,favicon.ico等不用说,就是前端的组件了.
配置_config.yml
_config.yml是主要需要修改的部分,这边有几个主要参数是往往要修改的
title你的站点标题SEOTitle:SEO标题,方便搜索引擎抓取email:你的email地址description:你站点的介绍keyword: 站点关键字url: 你网站的url 这个一定要修改
当然具体看你下载主题的说明
jekyll逻辑简述
模板放在_includes里,静态文件自己定好,像我就是图片放img这类
模板内用\{\{ \}\}来传递模块或页面的属性;用\{\% \%\}描述逻辑
每个页面开头用--- ---分隔出独立位置记录这个页面的属性,其中layout: 和 title:是必须的属性.
一个例子:
---
layout: post
title: "helloworld"
date: 2016-05-27
author: "Hsz"
header-img: "img/post-bg-js-module.jpg"
---
运行jekyll
命令行依然cd到你的项目目录,输入jekyll build,运行完了后再输入jekyll serve.
浏览器里输入地址http:\localhost:4000你就能看到博客主页了.这个效果和github pages上渲染的一样.
需要注意_config.yml中url在两个环境中是不一致的,注意按需求更新
扩展jekyll (如果你要用的话)
题外话:注册谷歌账户
google几乎一站式的提供了建站用的各种工具,注册一个绝对不吃亏.
因为一些众所周知的原因,google在天朝是无法直接访问的(有时候github也会抽风). 这时候就需要一些”不可描述的手段”了,总之先解决了网络问题,之后就可以注册了 google一般是拿gmail邮箱做为google账号,所以申请个gmail先,这个不多说,一路没啥难度.
利用谷歌账号开通:
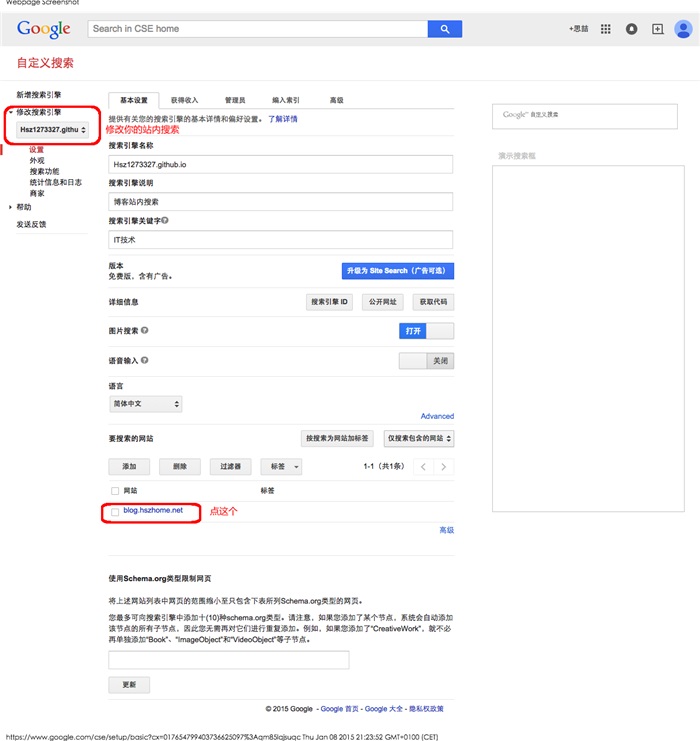
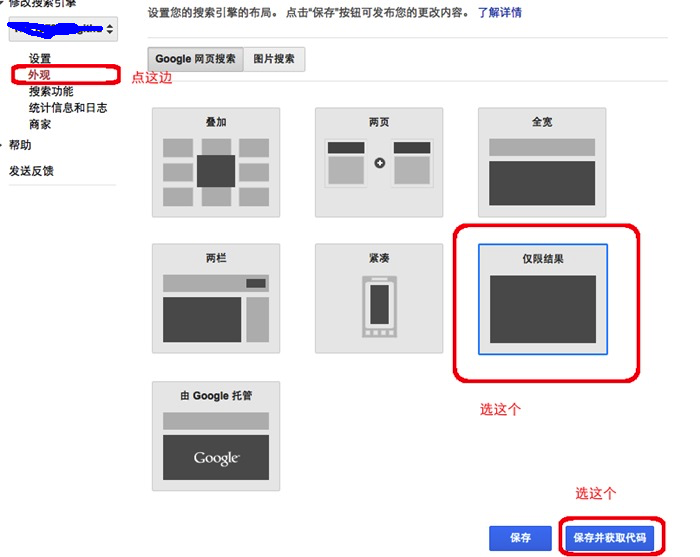
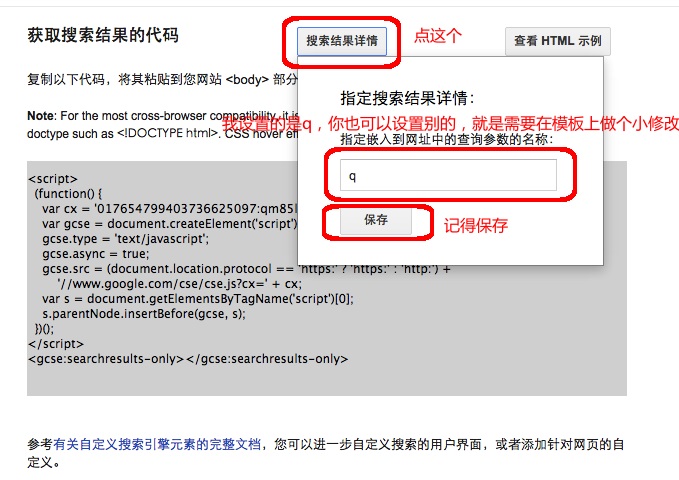
这个功能用的谷歌的自定义搜索,需要注册后才能用. 除了自己的代码设置外还要在谷歌自定义搜索页面上做些设置 具体如图


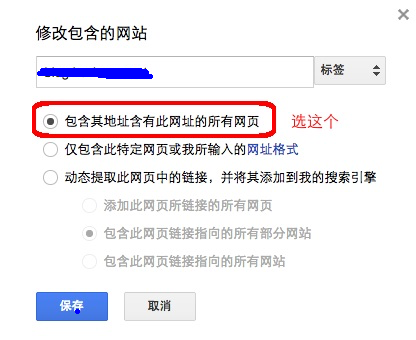
点击后弹出如图



如果你通过站长工具提交过sitemap了,那这样就能搜索了
网站分析
谷歌分析地址:https://analytics.google.com/,根据提示一步一步来,输入自己的域名啥的就好,后面可以得到一个id,之后在
_config.yml中添加配置项
ga_track_id: 谷歌分析工具idga_domain: 谷歌分析工具指向的域名
百度分析地址:http://tongji.baidu.com/根据提示一步一步来,输入自己的域名啥的就好,后面可以得到一个id.之后在
_config.yml中添加配置项
ba_track_id: 百度分析工具id
如果你的主题有带分析功能,只要去配置文件将获得的俩id加上去就好,如果没有,可以修改_include中的footer.html,
添加上各家给你的js代码在最后即可
留言评论功能
留言功能可以使用gitalk,它可以直接利用github的工单功能实现评论.
如果你习惯于使用gitment实现相同的功能,很遗憾现在这个项目已经不再维护了,如果非用不可,我们可以利用这个项目构造的docker镜像自己起一个代理服务用于验证用户.
- 自己建立这个服务器
- 查找到
gitment.browser.js中有gh-oauth的代码,然后用我们自己建立这个服务器的地址替换掉代码中对应的网址
Jekyll在Github Page中的使用场景
Jekyll基本是为博客而生,因此一般的项目文档并不合适,比较合适的是作为个人博客和组织介绍网站,托管在每个命名空间的特殊项目下.