Vscode
我现在的主力编辑器是Vscode,这个编辑器没有atom那么花哨,但快太多了,安装插件的方式也相当友好.本文将介绍我是如何配置Vscode的.
我主要使用的是Python和golang,偶尔使用下js,scala,c,rust,因此除了同用的配置外还会介绍这两种语言的配置方式.
本文初稿在2018年2月发布,在2019年2月更新过一次,现在已经又过去将近一年,vscode已经从小众工具成了流行趋势.这一年中vscode又有了相当多的变化. 本文这次更新也是在这些变化的基础上进行的.
简单介绍
vscode是由微软开发并开源的基于electron深度魔改的跨平台文本编辑器.
本质它上是一个nodejs程序,且大量使用了web技术,但由于魔改的好所以可以放心使用.
插件和安装方式
vscode支持插件,而且可以说如果不用插件,那vscode可以说毫无优势.vscode的插件是使用js开发的,并且有一套比较成熟的开发工具.后续我会写一个关于vscode插件开发的文章来介绍这方面的内容.vscode的插件策略是插件拥有单独进程,因此通常不会相互冲突,可以放心安装.
vscode拥有众多插件,而且有官方的插件管理平台,我们可以自己写插件并提交插件到平台. 官方也在维护几个非常流行的插件;同时也有不少优质或沙雕的第三方插件相当流行.可以说vscode的生态是相当稳健而繁荣的.
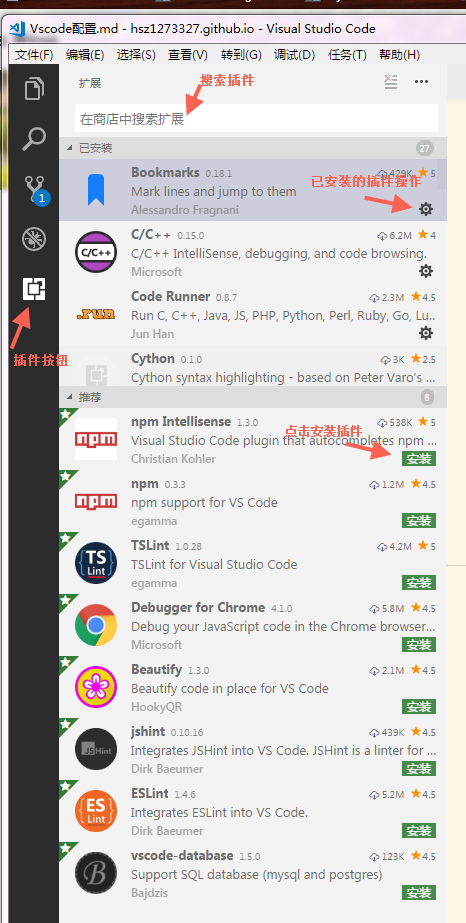
vscode插件的安装有两种方式:
- 图形化安装的,在左侧的插件按钮用于搜索和安装插件.

- 去插件管理平台中找到需要的插件,然后在其中点击
install安装
插件多数是安装后只要在配置页面改改对应配置就可以使用的,甚至有不少默认的配置项足够开袋即食的.但依然会有一些插件需要有额外的控制操作.
通常与插件的交互模式有三种:
ctrl+p组合键呼出菜单,输入>+对应的插件名+对应的操作.这是最通用的一种,听起来很不好用,但其实一路有提示,可以选择提示中的操作执行,实际体验和图形化界面差距并不大.- 使用图形化的按钮控制,通常这类插件就属于完成度比较高的类型了,他们会改变vscode的交互界面,在顶栏,底栏,侧边栏或者编辑区的右侧增加一个按钮,这个按钮就可以让你和插件交互了.
- 使用快捷键,这种方式有一定的和默认快捷键冲突的风险,但一般都会有提示.
设置vscode
vscode的设置分为全局设置和项目设置.
全局设置的编辑页位置根据平台不同会有一些区别,windows上在文件->首选项->设置,mac上在CODE->首选项->设置. 在三个平台上对应的设置文件位置为:
- Window
%APPDATA%\Code\User\settings.json - Mac
$HOME/Library/Application Support/Code/User/settings.json - Linux
$HOME/.config/Code/User/settings.json
项目设置则在项目文件夹下的.vscode/settings.json中.如果项目下有.vscode/settings.json则会使用项目的设置,否则使用全局设置.
vscode的设置使用json格式,不过有一个设置页面对这个json进行了渲染,同时有个搜索框可以搜索key所以相对的提高了一点交互上的便利性. 但总体上讲因为配置项太多太杂还是比较难以配置设置的.这也算功能强大的代价吧.
通用设置推荐
此处的设置针对各种任务都可以提高使用体验的设置.个人有如下建议
设置主题
vscode原始界面比较丑,可以通过安装主题插件改善,我比较喜欢的官方主题是Solarzed-dark和Solarzed-light.
选择主题的路径是首选项->颜色主题,在其中选择即可.
第三方主题同样是插件,如果有看上的第三方主题可以直接安装插件安装,之后在颜色主题中选择
更改图标库
官方提供的图标库实在是不直观,可以替换为vscode-icons.
该插件会为不同后缀的文件以及一些特定名字的文件夹更换其在左侧资源管理器中的图标,让其一眼就可以看出是什么文件.这个插件安装好后可以在首选项->文件图标主题中选择设置.
中文化
vscode的语言包一样是插件,我们可以在安装好vscode后通过安装插件Chinese (Simplified) Language Pack for Visual Studio Code
中文编码兼容性
windows默认的中文编码是GBK而不是UTF-8,这会导致一些文本在跨平台时出现乱码的情况.当然了我还是推荐统一使用utf-8编码.为了方便把GBK转为UTF-8,我们可以安装插件GBKtoUTF8来实现.
嵌入命令行终端
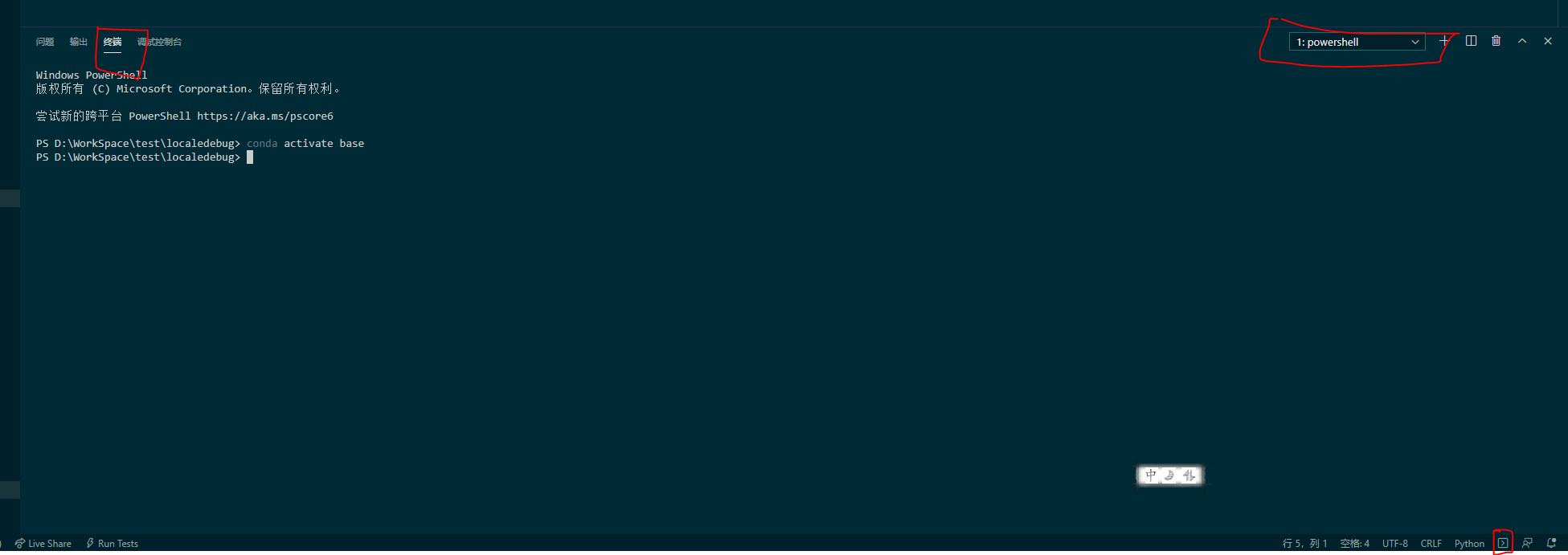
vscode毕竟主要是用来编程的,如果在页面上有一个嵌入的命令行终端会很大程度上提高生产力.这可以通过安装插件Terminal来实现.
安装好后会在右下角多出一个按钮来,点击它就弹出终端的界面.我们可以在弹出的终端界面右上角选择使用的是什么终端,比如在windows上就可以选择cmd,powershell,wsl或者git bash.
vscode自带的命令行终端[2023-05-30]
在比较新的vscode版本中终端功能已经被整合到了内部,不安装Terminal插件也可以呼出使用.在顶部菜单中找到终端->新建终端就可以呼出终端的界面
右键执行选项
vscode可以通过安装插件Code Runner实现在要执行的代码页面上右键选择执行.
需要注意Code Runner执行程序会使用全局环境,这就意味着如果你在python虚拟环境中开发就可能无法正常执行.
括弧高亮提示
多数编程语言都大量使用(),[],{}.这种需要成对出现的括弧实际上是比较难以维护的.为了提高可维护性可以使用插件Bracket Pair Colorizer来对其做高亮处理.
注释高亮
阅读代码中混杂的注释同样是一件很费劲的事,我们可以使用Better Comments来进行高亮化.它会将代码中的注释按不同的tag来进行高亮处理.默认的高亮策略:
!开头为红色?开头为蓝色*开头为浅绿色todo开头为橙色- 一般注释为墨绿色
代码书签
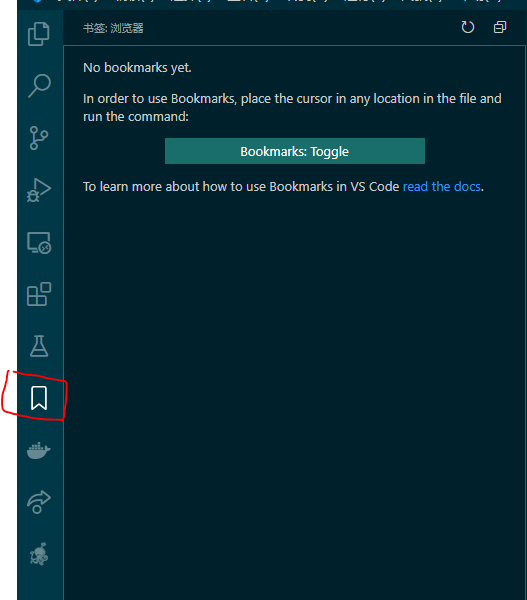
同样是为了提高可维护性,我们可以使用Bookmarks来为代码设置书签.
使用方法是选中一行后就可以右键选择书签:开关来设置获取取消设置书签,要在书签间切换只要右键选择书签:上一个(ctrl+alt+L)或者书签:下一个就可以执行书签间的跳转.
我们也可以在左侧的书签栏目中查看和跳转
ai辅助编程
可以安装插件IntelliCode来让ai辅助你编程.这个功能主要是针对python和js/ts
远程项目同步
一种很常见的需求是项目目录在远程服务器上,我们希望可以在本地连接后同步代码到远程服务器上.
一种很常见的需求是项目目录在远程服务器上,我们希望可以在本地连接后同步代码到远程服务器上.这可以借助插件SFTP实现.
使用方法是:
新建一个新的文件夹作为映射的远程项目文件夹.
在其中创建文件.vscode/sftp.json其内容用于连接远程服务器和指定目标文件夹,比如:
{
"name": "Test Remote",
"host": "remote host",
"protocol": "sftp",
"port": 22,
"username": "username",
"privateKeyPath": "path/to/private/key",
"remotePath": "target/dir",
"uploadOnSave": true,
"downloadOnOpen":true,
"ignore": [".vscode", ".git", ".DS_Store","env"]
}
上传会在本地文件保存时执行
下载则会在本地创建与要下载的同名文件时执行
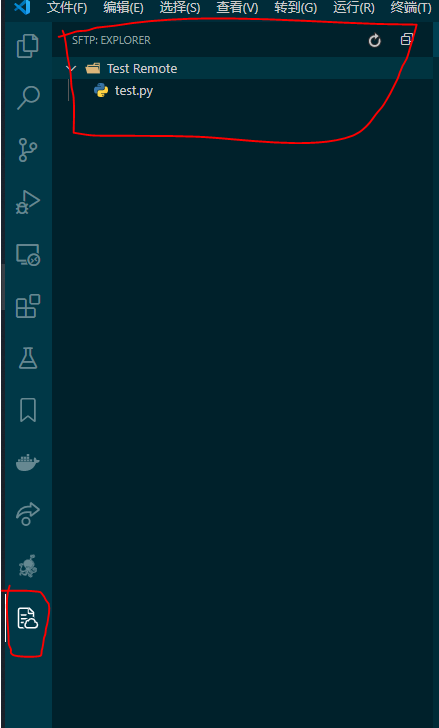
项目下页面左侧会多出一个SFTP按钮,在其中就可以控制远程的文件系统了
在远程服务器上直接编程
更直接一点,我们可以使用官方插件Remote-SSH实现再远程机器上直接编程.这个插件被收录在插件整合包Remote Development中.这个包共用同一套基础组件,建议直接安装插件整合包.
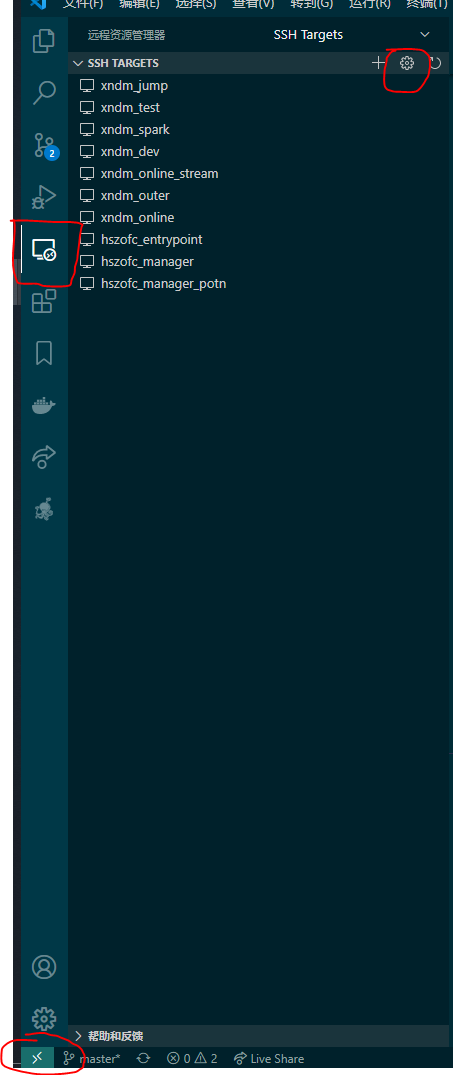
这套插件安装好后会在左侧增加一个像电脑屏幕一样的图标用于管理远程连接,同时在左下脚会有一个连接的状态只是图标.我们可以点进远程管理图标中选中ssh targets,然后通过读取$Home/.ssh/config来获取已经注册的ssh连接.对ssh配置不太了解的同学可以去看关于ssh的技巧这篇文章
连接上远程机器后remote-ssh并不会进行同步操作,而是起一个新的vscode窗口,这个窗口就是连接到远程的vscode窗口,在其中可以看到远程服务器上用户根目录上的目录结构.
我们可以在新创建的vscode窗口中按需求在远端机上安装插件,这些插件会使用本地的配置.安装插件操作和在本地基本一致.这样就可以让远端机获得和本地几乎一致的编程体验了.
比较推荐上来先把Terminal装好,这样就可以直接命令行控制远端了.
这个插件还可以设置端口转发,这样开发服务的化也可以本地调试端口.
在docker环境中进行开发
很多时候我们需要跨操作系统编程,一些编程语言比如go,rust本身虽然支持交叉编译,但一些对C/C++封装的包依然无法交叉编译.一些动态语言的包实际上也会有限定linux的包,比如sanic依赖的uvloop就不支持windows,在windows下要做相关的编程就可以使用这种方式了.
需要注意这种方式并不能跨指令集,也就是说我们并不能在x86-64的windows下开发arm的程序.
这种情况下我们完全可以借助docker.利用docker容器作为一个临时的轻量级虚拟机来本地开发.这可以借助插件Remote - Containers.
安装好插件后我们可以点进远程管理图标中选中Containers选择已经存在的容器或者为项目创建一个新的容器来进行开发.
如果是创建一个新的容器来进行开发会.有两种方式:
-
选个模板镜像 一般我们选
debian.确定好使用什么模板镜像后就会开始初始化这个镜像,同时会在项目下创建一个名为.devcontainer的文件夹,其中会有容器配置文件devcontainer.json和开发镜像构建文件Dockerfile.我们如果要修改环境变量,安装依赖可以通过修改Dockerfile后重新初始化镜像实现. -
如果你已经有
Dockerfile了,那么插件也可以使用这个Dockerfile来创建镜像.同时会在项目下创建一个名为.devcontainer的文件夹,其中会有容器配置文件devcontainer.json.
devcontainer.json文件用于设置开发镜像的各种配置,具体可以看官方文档,主要包括:
- 端口映射
"forwardPorts": [3000] - 容器中的环境变量
"remoteEnv": { "PATH": "${containerEnv:PATH}:/some/other/path" }
然后就是要注意和在docker desktop中一样,要访问宿主机的需要使用hostname为host.docker.internal
之后我们也可以像remote-ssh时一样为容器中安装对应的插件.
在容器中开发体验上基本上和在本地开发没什么不同,新增的文件或者编译出来的可执行文件也会同步到本地的文件系统.
例子:在windows下使用docker环境开发sanic服务
-
安装插件
pyhton,pyhton Docstring Generator,Terminal和Docker -
.devcontainer/devcontainer.json{ "name": "Existing Dockerfile", "context": "..", "dockerFile": "..\\Dockerfile", "settings": { "terminal.integrated.shell.linux": null }, "extensions": [], "forwardPorts": [5000] } -
pip.conf[global] index-url = https://pypi.tuna.tsinghua.edu.cn/simple -
requirements.txtsanic==20.6.3 aredis==1.1.8 hiredis==1.1.0 -
DockerfileFROM python:3.8 ADD requirements.txt /code/requirements.txt ADD pip.conf /etc/pip.conf WORKDIR /code RUN pip install --upgrade pip RUN pip install -r requirements.txt ADD app.py /code/app.py HEALTHCHECK --interval=30s --timeout=30s --start-period=5s --retries=3 CMD [ "curl","http://localhost:5000/ping" ] CMD [ "python" ,"app.py"] -
app.pyfrom sanic import Sanic from sanic.request import Request from sanic.response import HTTPResponse, json from aredis import StrictRedis app = Sanic("hello_example") client = StrictRedis.from_url("redis://host.docker.internal?db=0", decode_responses=True) @app.get("/foo") async def getfoo(_: Request) -> HTTPResponse: value = await client.get('foo') return json({"result": value}) @app.get("/ping") async def ping(_: Request) -> HTTPResponse: return json({"result": "pong"}) @app.get("/set_foo") async def setfoo(request: Request) -> HTTPResponse: value = request.args.get("value", "") await client.set('foo', value) return json({"result": "ok"}) if __name__ == "__main__": app.run(host="0.0.0.0", port=5000)
在容器中执行python app.py我们在本地就可以通过5000端口来访问这个服务了.
管理Git项目
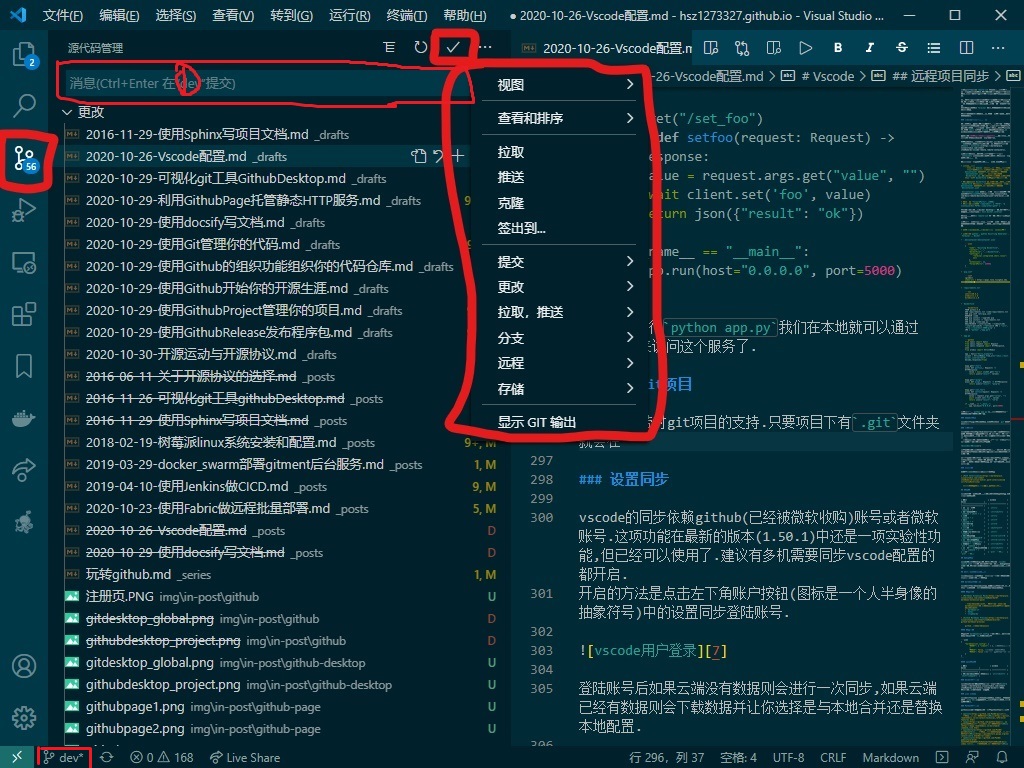
vscode自带对git项目的支持.只要项目下有.git文件夹就会在右侧边栏上出现一个分支树形状的图标,点击它就可以进入当前页面的git项目管理页面

我们可以在左下角可以到一个分支树形状的小图标,它后面就指示了目前所在的分支.提交代码也很简单,只需要在1号位置填上commit的消息然后点✔即可.其他功能则都可以在下拉菜单中找到对应的按钮.
设置同步
vscode的同步依赖github(已经被微软收购)账号或者微软账号.这项功能在最新的版本(1.50.1)中还是一项实验性功能,但已经可以使用了.建议有多机需要同步vscode配置的都开启. 开启的方法是点击左下角账户按钮(图标是一个人半身像的抽象符号)中的设置同步登陆账号.
登陆账号后如果云端没有数据则会进行一次同步,如果云端已经有数据则会下载数据并让你选择是与本地合并还是替换本地配置.
目前看到的设置同步有一个缺陷是不能区分os,我的mac也会同步windows中配出来的配置,因此会造成一些插件的一些设置执行文件路径的设置项混乱,不过即便如此这也已经相当好用了.
其他插件
下面则是其他比较好用的通用插件推荐
-
自动完成地址补完.实用功能,但并不是必须.
快捷键
vscode内置一套快捷键,使用得当可以大大提高效率.下面是常用的快捷键:
| 功能 | window | macos |
|---|---|---|
| 撤销上一步操 | ctrl+z |
command + z |
| 恢复刚才的操作 | ctrl+shift+z |
command + shift + z |
| 保存 | ctrl+s |
command + s |
| 查找 | ctrl+f |
command + f |
| 查找并替换 | ctrl+h |
command + h |
| 格式化 | shift+alt+f |
shift+alt+f |
| 快速注释/取消注释 | ctrl+/ |
command + / |
| 全部代码折叠 | ctrl+k->ctrl+0 |
command+k->command+0 |
| 打开全部折叠代码 | ctrl+k->ctrl+j |
command+k->command+j |
| 折叠光标所在代码段 | ctrl+shift+[ |
alt + command + [ |
| 打开光标所在代码段的折叠 | ctrl+shift+] |
alt + command + ] |
| 多光标 | alt+鼠标点击 |
alt+鼠标点击 |
debug代码
vscode现在内置debug界面,可以在项目的.vscode/launch.json中设置.不同的编程语言要进行debug会有不同的配置,这个会在下面介绍不同场景下的vscode使用时介绍.
不同场景下的vscode使用
vscode对特殊场景的支持一般都是通过插件实现的下面是几个常用场景的插件和配置推荐
markdown编辑场景
vscode自带markdown语法解析,但功能上并不完整,我们可以通过安装下面几个插件来补全markdown的支持.
推荐插件
-
一个markdown的扩展包,几乎包含了所有有用的markdown相关插件.注意要展示latex数学公式需要额外安装node包:
markdown-itkatexclipboardy
-
github风格的markdown展示
推荐配置
推荐修改markdownlint.config中的设置用于适应个人的markdown书写习惯,比如我会修改
{
"markdownlint.config": {
"MD007": { "indent": 4 }, //列表的缩进为4格
"MD024": false, //同级的标题可以重名
"MD025": false //h1标签一篇可以不止有一个
}
}
特殊快捷键
| 功能 | window | macos |
|---|---|---|
| 预览markdown渲染出来的结果 | ctrl+shift+v |
shift+command+v |
使用jekyll写博客
推荐插件
可以使用如下插件
- Jekyll Syntax Support,提供jekyll语法高亮
- jekyll snippets,提供jekyll中markdown模版
Docker编程场景
推荐插件
- Docker,vscode对docker生态的官方插件实现的.这个插件基本可以满足所有需求.
-
Docker Explorer,管理本地docker相关资源
- YAML,yaml语法提示,编辑docker-compose.yml时用的到
jenkins配置场景
推荐插件
- jenkinsfile-support,jenkinsfile的高亮提示
- groovy,groovy语法提示,jenkinsfile本质上还是groovy脚本
配置声明文件编辑场景
json
vscode自带对josn的支持,同时还支持json schema.只要我们编辑的文件以.json作为后缀就可以使用自带的自动填充,格式化等遍历操作.
yaml
以docker-compose,k8s等为代表的云原生工具普遍使用yaml作为配置文件格式,云原生开发也被人戏称为面向yaml编程.YAML插件可以提供yaml语法提示.
toml
Better TOML插件提供了toml格式的语法高亮能力.
protobuf
vscode-proto3插件提供了protobuf 3的语法高亮.写grpc或者proto文件必备
thrift
Thrift提供了thrift接口声明语法的支持,写thrift接口必备
Python编程场景
python编程场景下比较省事的方法是直接安装扩展整合包python-extension-pack
python相关的插件需要安装一部分python工具作为依赖
- pylint用于检测代码风格,其配置可以查看这里
- mypy用于对python的静态类型标注做校验,其配置可以查看这里
- pycodestyle用于检测代码风格是否满足pep8风格,其配置可以查看这里
- pydocstyle用于检测文档规范,其配置可以查看[这里]
- autopep8用于自动将代码转换成pep8风格
下面则是一些特殊用途的依赖,可以按需安装
- isor用于重新排列import的依赖(不建议用,python中import顺序并非无意义,可能会造成代码不可用)
推荐插件
- python,官方的python插件,简单实用.
- pylance,官方的python插件,是python插件的补充包
- Python Docstring Generator,提供各种风格文档注释模版用于自动生成python的docstring
- Python Indent,管理python缩进
推荐设置
{
"python.linting.mypyEnabled": true,
"python.linting.mypyArgs": [
"--ignore-missing-imports",
"--follow-imports=silent",
"--show-column-numbers",
"--check-untyped-defs",
"--disallow-untyped-defs",
"--no-implicit-optional",
"--warn-unused-ignores"
],
"python.linting.pylintEnabled": true,
"python.linting.pylintArgs": [
"--include-naming-hint=n",
"--max-line-length=140",
"--disable=W0311",
"--disable=C0103",
"--disable=E1101",
"--disable=C0111",
"--disable=W0621",
"--disable=wildcard-import",
"--disable=W0703",
"--enable=W0614",
"--disable=useless-else-on-loop"
],
"python.linting.pycodestyleEnabled": true,
"python.linting.pycodestyleArgs": [
"--max-line-length=140",
"--ignore=E501"
],
"python.linting.pydocstyleEnabled": true,
"python.linting.pydocstyleArgs": [
"--ignore=D107",
"–-convention=google"
],
"python.unitTest.unittestEnabled": true,
"python.testing.unittestArgs": [
"-v",
"-s",
".",
"-p",
"*test*.py"
],
"python.formatting.autopep8Args": [
"--max-line-length=140",
"--ignore=E501"
],
"autoDocstring.docstringFormat": "google"
}
如果有设置isor则可以加一条设置
{
"python.sortImports.args": ["-rc", "--atomic"],
}
特殊插件推荐
- isort,配合isor使用,用于重新排列import的依赖,不建议使用
- Python Environment Manager,管理系统中的python环境,如果一般都是用虚拟环境进行开发的话就没啥必要装
- Language-CythonCython语法高亮,在需要使用cython时可以使用
- jinjajinja语法高亮,在使用jinja2或者flask时可以使用
- Django,主要用django开发网络应用的可以用
调试代码
python编程场景下的调试代码操作需要使用如下几个工具:
- vscode调试工具
- python 3.7以上使用
breakpoint(),否则使用import pdb; pdb.set_trace()
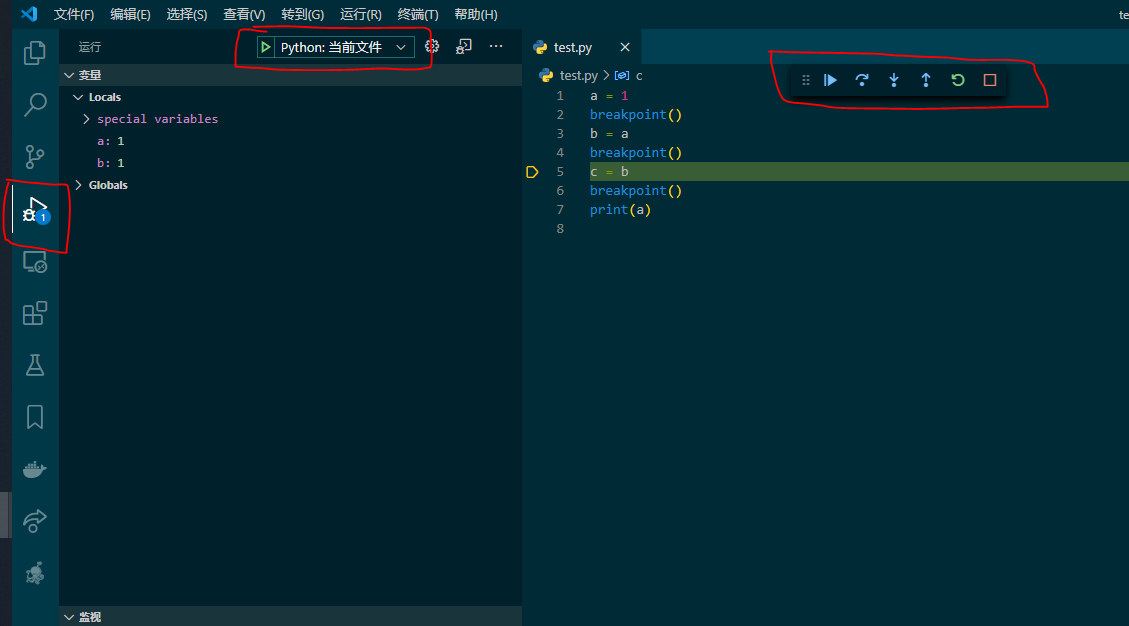
调试模式我们可以在左侧调试栏里查看当前步骤的变量情况.也可以利用代码顶上的步进按钮单步调试代码.
测试代码
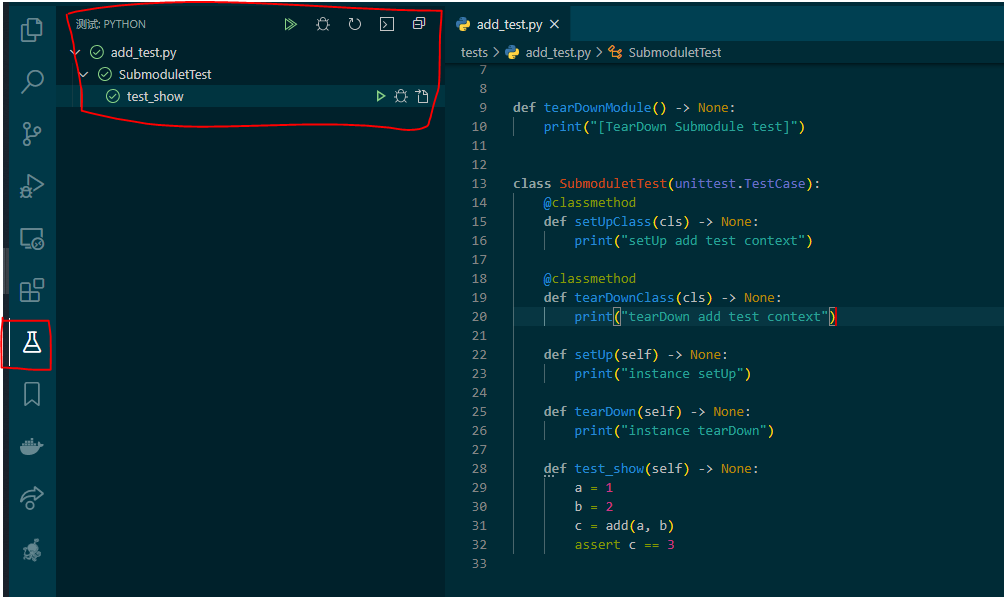
我们上面的配置中已经开启了测试功能,测试功能会在左侧出现一个烧杯形状的工具栏,点开进去它会自动搜索符合条件的测试代码,我们可以点击上面的全部测试也可以点击单个测试或者一组测试单独测试.
jupyter Notebook开发场景
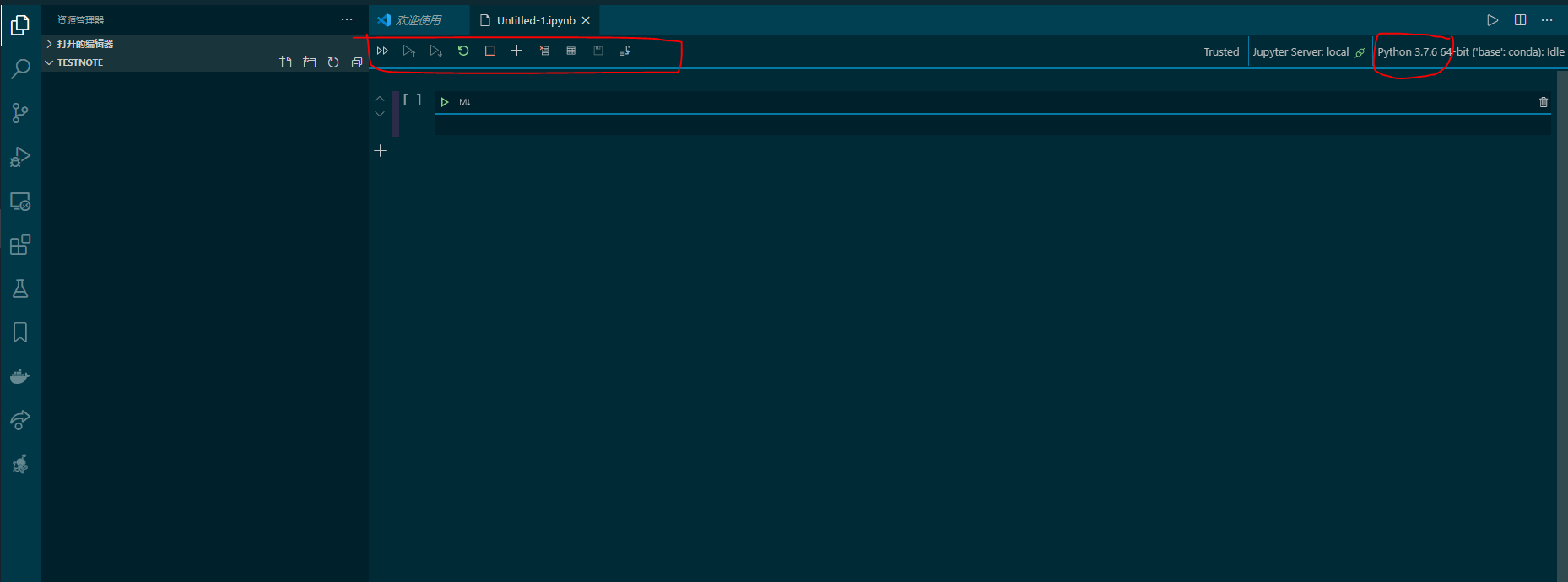
Jupyter插件整合包现在也可以让我们在vscode中编辑运行jupyter notebook.用法和网页端差别不大.并且也支持其他语言的核心.这项功能依赖于annaconda环境.在vscode中使用Ctrl+Shift+P打开插件控制台,然后输入Python: Create New Blank Jupyter Notebook即可创建一个空的jupyter notebook.
Go语言编程场景
插件Go是谷歌发布的vscode上的go语言插件.
针对go语言开发只要安装了这个插件基本就不再需要安装其他插件了.这个插件支持的功能需要安装一些go工具,可以使用快捷键Ctrl+Shift+P进入插件后台后选择Go: Locate Configured Go Tools进行配置安装.在此之前建议先配置好环境变量GO111MODULE=on和GOPROXY=https://goproxy.io以免下载包出现问题.
注意一般情况下我们开发go语言都是使用go mod方式.而一些工具由于历史原因并未对go mod方式做好支持.这就需要安装依赖的时候筛选下了.
另外由于网络问题,建议配置中搜索gopls,将Go: Use Language Server关闭,以防止无法使用插件的情况.
前端开发场景
安装插件
- Auto Rename Tag,自动为html中对应的关闭标签改名
- Auto Close Tag为html格式自动添加对应封闭的插件
- Path Autocomplete,为html自动添加link标签
- Babel JavaScript,babel支持的js语法高亮
- ESLint,js的语法检查工具
- stylus,stylus语法支持
vue开发场景
推荐插件
- Vue Language Features,vue的语法高亮
C/C++语言编程场景
推荐插件
- C/C++ Extension Pack官方语言插件,简单好用,内置对cmake的支持.
- cpplint,c/c++的语法检查插件
-
clang-format,用于格式化C++代码,需要配合安装命令行工具clang-format
- Include Autocomplete,C/C++ 头文件管理
- doxdocgen,生成C/C++文档
设置C/C++语法工具
"cpplint.cpplintPath": <path>,
"C_Cpp.clang_format_fallbackStyle": "Google",
"C_Cpp.clang_format_style": "{ BasedOnStyle: Google, IndentWidth: 4 }"
“cpplint.cpplintPath”用于指定cpplint的位置,cpplint是一个python工具,可以使用pip安装
嵌入式开发场景
安装插件
- Serial Monitor,提供串口操作命令行界面
- Arduino,vscode上的Arduino扩展
- esp-idf-extension,esp芯片开发插件